PowerShell is every IT pro’s preferred tool to automate tasks and get information from multiple systems in the Microsoft stack. When creating reports, the easiest and most often used output format is Comma Separated Value (CSV) because it can easily be read by Microsoft Excel. While CSV is a great format, it’s not the easiest format to consume visually, and it might be difficult to directly focus on the items that need attention. And if you have tried opening a CSV file on a system that does not have Excel installed, you know that a text file with comma separated values is almost impossible to read. But there’s another option you can use that lets you create reports that are more visually interesting and easier to read and understand, and that’s to use PowerShell to generate reports in HTML format.
To demonstrate how you can create HTML reports, I asked my friend and colleague Vlad Catrinescu to provide us with the following short tutorial. Vlad is a SharePoint and Office 365 consultant specializing in SharePoint and SharePoint Online deployments as well as hybrid scenarios. As a Pluralsight author, Microsoft Certified Trainer, and recognized international speaker, Vlad has also helped hundreds of thousands of users and IT pros across the globe better understand and to get the most out of SharePoint. Vlad is also a Microsoft Most Valuable Professional (MVP) in SharePoint since 2013 and maintains a personal blog called Absolute SharePoint Blog, and he often shares his knowledge by speaking at local conferences and community events. Vlad also blogs at CMSWire as well as Computerworld and is often featured on other Microsoft sites such as Redmond Channel Partner. You can also connect with Vlad on LinkedIn and follow him on Twitter.
Using the ConvertTo-Html cmdlet
PowerShell includes a PowerShell cmdlet called ConvertTo-Html, which converts Microsoft .NET framework objects into HTML that can be displayed in a web browser. The basic usage of it is pretty straightforward. You can try it right away by opening up PowerShell (as an admin, of course!) and running the following PowerShell cmdlet:
Get-EventLog -LogName "Windows PowerShell" | ConvertTo-Html > PSLogReport.html
Here’s a sample of the kind of output that may result:
You can also, of course, use the filtering functionalities in PowerShell to only get the values you want out of it, for example:
Get-EventLog -LogName "Windows PowerShell" | ConvertTo-Html ` -Property MachineName ,EventID, TimeGenerated ` -Title "Windows PowerShell Log Information" ` > FilteredPSLogReport.html
If you want to get information from multiple sources, and then merge them together in the same output, we can use the -Fragment switch parameter as seen below. This will make sure that every piece of information will become basically a different <div> inside the HTML file, and at the end, they will all be put together in a nicely formatted HTML.
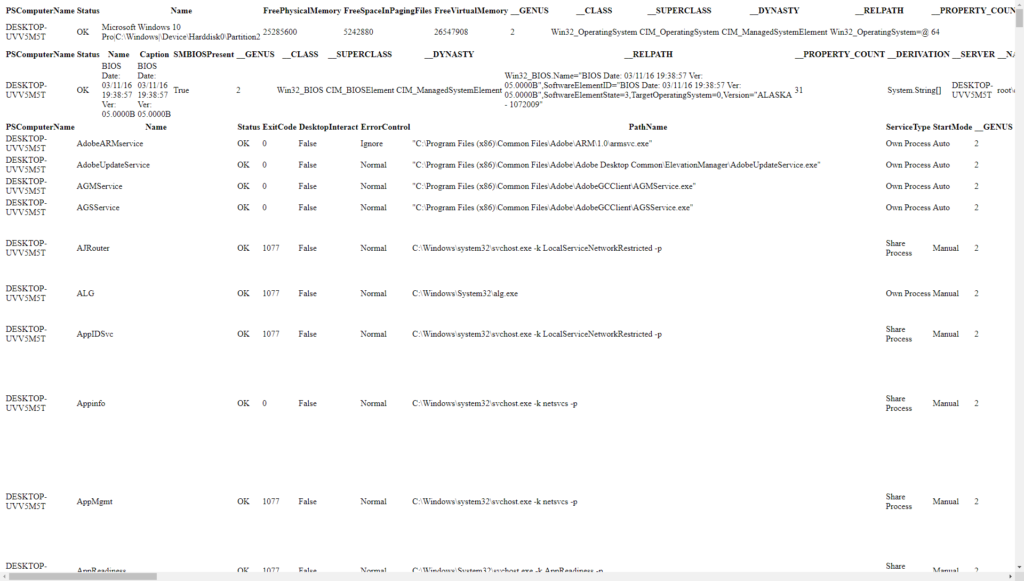
$OS = Get-WmiObject -class Win32_OperatingSystem | ConvertTo-HTML -Fragment $Bios = Get-WmiObject -class Win32_BIOS | ConvertTo-HTML -Fragment $Services = Get-WmiObject -class Win32_Service | ConvertTo-HTML -Fragment ConvertTo-HTML -Body "$OS $Bios $Services" -Title "Report" | Out-File StatusReport.html
Adding some style to your report
You can also add styling to your reports, either hardcode it in PowerShell, or reference an external CSS file. For this article, I will just create my CSS in a here-string called Header which you can see below.
$Header = @"
<style>
table {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
"@
Next up, run the following PowerShell cmdlets to create the same report as before, but with the CSS we have created earlier. (Remember, try those out as you read the article so you can see the results!)
$OS = Get-WmiObject -class Win32_OperatingSystem | ConvertTo-HTML -Fragment $Bios = Get-WmiObject -class Win32_BIOS | ConvertTo-HTML -Fragment $Services = Get-WmiObject -class Win32_Service | ConvertTo-HTML -Fragment ConvertTo-HTML -Body "$OS $Bios $Services" -Title "Report" -Head $Header | Out-File StatusReport.html
Taking it to the next level
This is it for the basic, ConvertTo-HTML PowerShell cmdlet, however there are community modules that allow you to take it to the next level. One of those modules is the EnhancedHTML2 PowerShell module by PowerShell MVP Don Jones, which is shared on the PowerShell Gallery. After you install it, let’s look at some cool examples of what you can do with it!
First of all, choosing to display information either as a list, or as a table with the -As parameter:
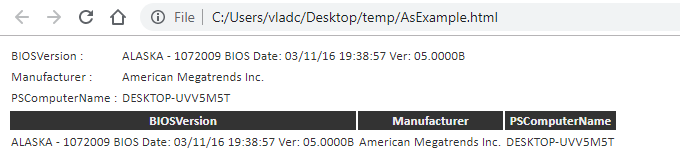
$Bios = Get-WmiObject -class Win32_BIOS | Select PSComputerName, Manufacturer, BIOSVersion | ConvertTo-EnhancedHTMLFragment -As List $Bios2 = Get-WmiObject -class Win32_BIOS | Select PSComputerName, Manufacturer, BIOSVersion | ConvertTo-EnhancedHTMLFragment -As Table ConvertTo-EnhancedHTML -HTMLFragments $Bios,$Bios2 -CssUri C:\PowerShell\CSS\styles2.css | Out-File AsExample.html

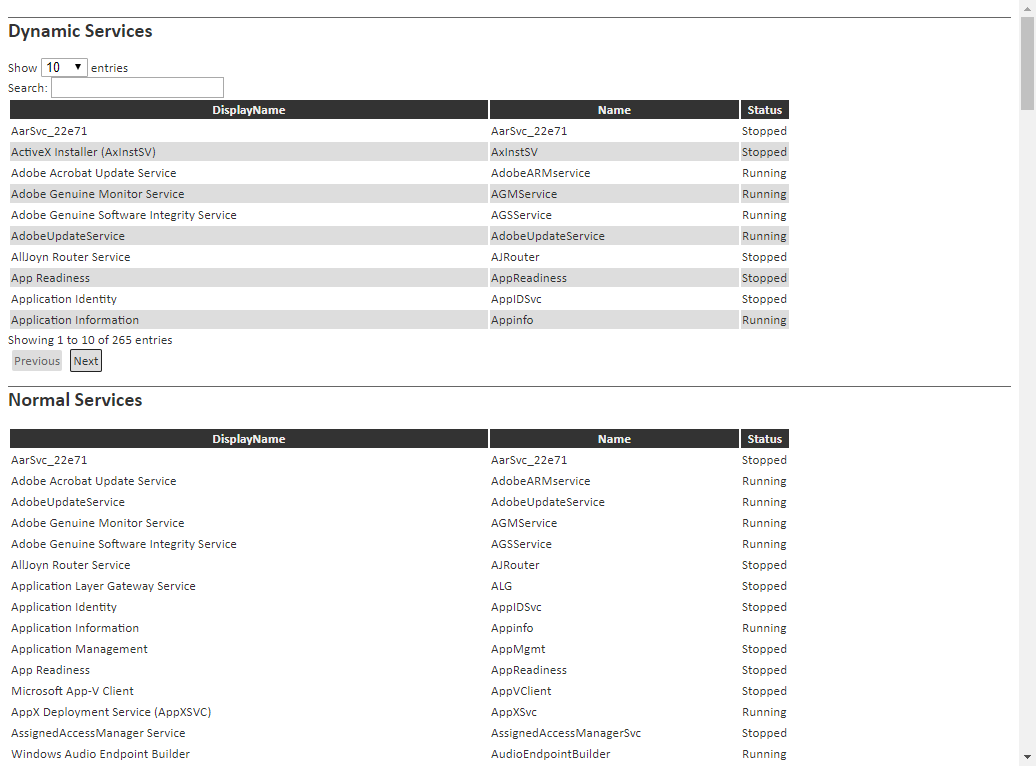
Once you open the file, you will see how the information is shown differently, and how you can leverage this new format in order to more efficiently display the information. Another very interesting option is making Dynamic Tables, meaning a table that is automatically “paged” and with a search box! In the following example we’ll show the Services on the computer, first as a Dynamic Table, followed by a normal table.
$Services = Get-Service | Select Name, DisplayName, Status | ConvertTo-EnhancedHTMLFragment -As Table -PreContent "<h2>Dynamic Services</h2>" -MakeTableDynamic $Services2 = Get-Service | Select Name, DisplayName, Status | ConvertTo-EnhancedHTMLFragment -As Table -PreContent "<h2> Normal Services</h2>" ConvertTo-EnhancedHTML -HTMLFragments $Services, $Services2 -CssUri C:\PowerShell\CSS\styles2.css | Out-File DynamicExample.html
You can, of course, take it even further by adding conditional formatting depending on the value. In this screenshot below from a session I did at Ignite 2018, you can view that the empty cells are highlighted in orange, in order to attract attention:
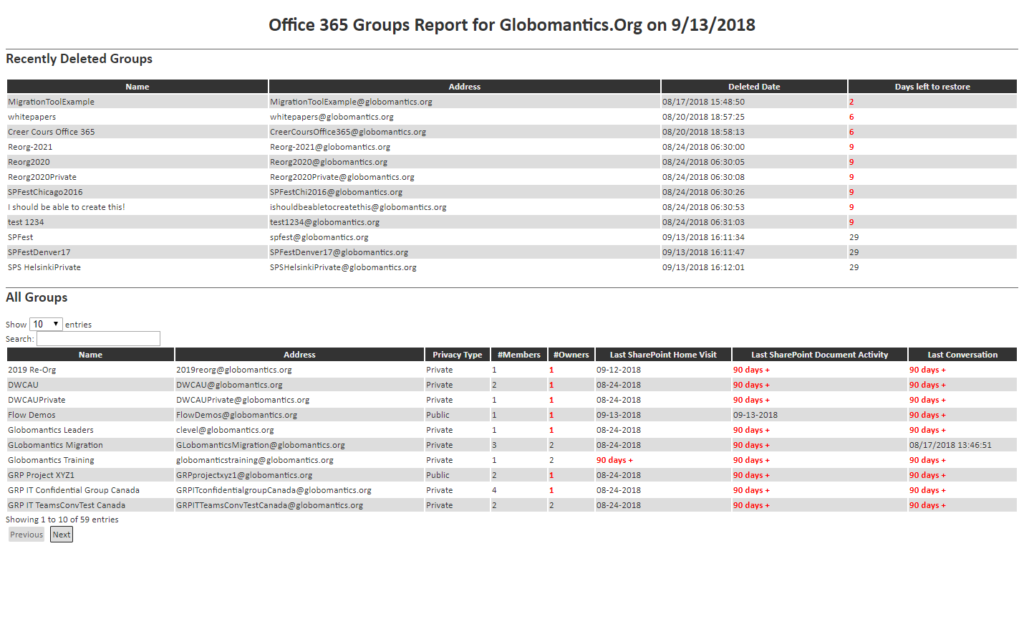
Another example would be this report, where depending on the number value, it’s either displayed in black for normal, or red if it needs attention:
This requires a bit more knowledge and examples, and as I want to keep this simple here and not write a whole ebook I’ll just share some more resources below where you can learn more on how to master this topic. Remember that my goal here is not to convince you that HTML is the single best reporting solution to PowerShell, but rather it’s another option you have as an IT pro to create reports, and when you create your next report, it might make sense to do it in CSV, or it might make more sense to display it in HTML, it’s just more tools as part of your PowerShell Tool Belt!
Other resources for HTML reports
Pluralsight Course by Vlad Catrinescu: Reporting with PowerShell HTML and Enhanced HTML
ebook by Don Jones: Creating HTML Reports in PowerShell
Featured image: Pixabay










so, your CSS file located in c:\powershell\css directory,
did you have an example of that?
i dont see a reference for in, in the instructions
Same question, losing my mind trying to get those examples to work
Code provided didn’t worked. seems you have to provide the additional files.